问题:
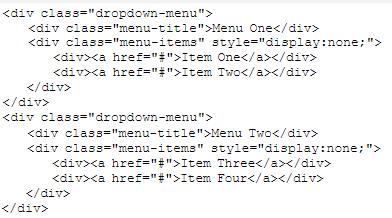
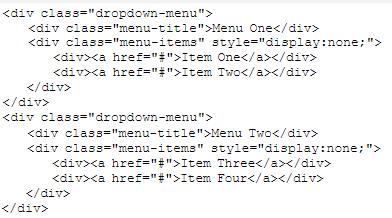
You create a Web page that contains drop-down menus that are defined by using div tags in the following code.

You need to write a JavaScript function that will enable the drop-down menus to activate when the user positions the mouse over the menu title. Which code segment should you use?()
A . $(".dropdown-menu").hover( function () { $(".menu-items").slideDown(100); },function () { $(".menu-items").slideUp(100); } );
B . $(".dropdown-menu").hover( function () { $(".menu-items", this).slideDown(100); },function (){ $(".menu-items", this).slideUp(100); } );
C . $(".dropdown-menu").hover( function () { $(this)".slideDown(100); }, function () { $(this).slideUp(100); } );
D . $(".dropdown-menu").hover( function () { $("this.menu-title",).slideDown(100); },function () {$("this.menu-title",).slideUp(100); } );
You create a Web page that contains drop-down menus that are defined by using div tags in the following code.

You need to write a JavaScript function that will enable the drop-down menus to activate when the user positions the mouse over the menu title. Which code segment should you use?()
● 参考解析
本题暂无解析