问题:
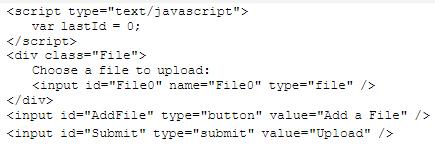
You create a Web page that contains the following code.
You need to provide the following implementation. Each time the AddFile button is clicked, a new div element is created. The new div element is appended after the other file upload div elements and before the AddFile span. Each new element has a unique identifier. Which code segment should you use?()
A . $("#AddFile").click(function () {var id = "File" + ++lastId; var item =$(".File:first").clone(true); $("input:file", item).attr({ id: id, name: id }); item.insertBefore("#AddFile"); });
B . $("#AddFile").click(function () {var id = "File" + ++lastId;$(".File:first").clone(true).attr({ id: id, name: id }).insertBefore("#AddFile"); });
C . $("#AddFile").click(function () {var id = "File" + ++lastId; });
D . $("#AddFile").click(function () {var id = "File" + ++lastId;var item = $(".File:first").clone(true); $("input:file", item).attr({ id: id, name: id }); item.insertAfter("input[type=file]"); });
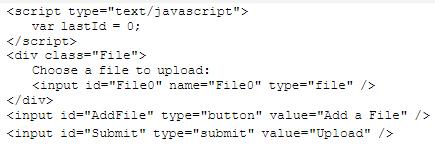
You create a Web page that contains the following code.
You need to provide the following implementation. Each time the AddFile button is clicked, a new div element is created. The new div element is appended after the other file upload div elements and before the AddFile span. Each new element has a unique identifier. Which code segment should you use?()
● 参考解析
本题暂无解析
相关内容
相关标签